今天分享一下WPF中的用户自定义控件如何定义一些属性并且将他们绑定到界面上。
如果之前接触的了较长时间的winform程序开发,我们可能一下子比较难接受wpf这种“没头没脸”的控件使用方式。在winform中我们实现一个用户自定义控件,我们采用的方式一般是:
1.新建用户控件。
2.在设计界面添加一些基础控件。
3.在用户控件的cs文件中编写一些功能逻辑代码、增加一些属性,抛出来给使用的设置。
同样,在wpf中我们也是相同的流程,但是,为了利用好wpf中的绑定以及动画效果,我们需要将定义的属性变为依赖属性;至少只有依赖属性才能执行动画。
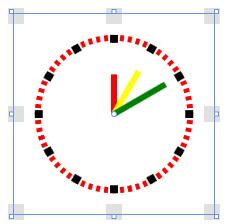
下面我们来结合一个小例子来工看看绑定自身属性,例子是这样的:我们需要做一个时钟控件,有小时刻度和分钟刻度,并且有三个指针分别代表时分秒的指针,在调用时可以指定三个指针的颜色分别是什么,为了方便理解,我先把效果图贴出来。

图中刻度和指针的画法这里不做详细描述,就是用不通大小的Rectangle围着时钟中心点旋转。 具体的代码如下:
<UserControl x:Class="NewEzposter.Controls.UCClockArea"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:NewEzposter.Controls"
mc:Ignorable="d"
x:Name="UserControl"
d:DesignHeight="200" d:DesignWidth="200">
<Border BorderThickness="1">
<Grid>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectZS" HorizontalAlignment="Left" VerticalAlignment="Top">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform X="-8" Y="-8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectZS" Width="16" Height="16" Opacity="0.5">
</Rectangle>
</Border>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectYS" HorizontalAlignment="Right" VerticalAlignment="Top">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform X="8" Y="-8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectYS" Width="16" Height="16" Opacity="0.5">
</Rectangle>
</Border>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectZX" HorizontalAlignment="Left" VerticalAlignment="Bottom">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform X="-8" Y="8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectZX" Width="16" Height="16" Opacity="0.5">
</Rectangle>
</Border>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectYX" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform X="8" Y="8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectYX" Width="16" Height="16" Opacity="0.5">
</Rectangle>
</Border>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectS" HorizontalAlignment="Center" VerticalAlignment="Top">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform Y="-8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectS" Width="16" Height="16" Opacity="0.5">
</Rectangle>
</Border>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectZ" VerticalAlignment="Center" HorizontalAlignment="Left">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform X="-8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectZ" Width="16" Height="16" Opacity="0.5" >
</Rectangle>
</Border>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectY" VerticalAlignment="Center" HorizontalAlignment="Right">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform X="8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectY" Width="16" Height="16" Opacity="0.5">
</Rectangle>
</Border>
<Border BorderThickness="1" BorderBrush="White" Name="bdrectX" HorizontalAlignment="Center" VerticalAlignment="Bottom">
<Border.RenderTransform>
<TransformGroup>
<TranslateTransform Y="8" >
</TranslateTransform>
</TransformGroup>
</Border.RenderTransform>
<Rectangle Fill="Silver" x:Name="rectX" Width="16" Height="16" Opacity="0.5" >
</Rectangle>
</Border>
<Viewbox >
<Canvas Width="200" Height="200">
<!--分钟刻度-->
<Rectangle Canvas.Top="22" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="78" Angle="00" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="06" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="12" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="18" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="24" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="30" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="36" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="42" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="48" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="54" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="60" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="66" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="72" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="78" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="84" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="90" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="96" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="102" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="108" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="114" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="120" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="126" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="132" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="138" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="144" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="144" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="150" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="156" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="162" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="168" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="168" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="174" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="180" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="186" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="192" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="198" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="204" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="210" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="216" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="222" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="228" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="234" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="240" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="246" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="252" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="252" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="258" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="264" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="270" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="276" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="282" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="288" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="294" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="300" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="306" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="312" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="318" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="324" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="330" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="336" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="342" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="348" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="98" Fill="Red" Width="4" Height="6">
<Rectangle.RenderTransform>
<RotateTransform CenterX="2" CenterY="80" Angle="354" />
</Rectangle.RenderTransform>
</Rectangle>
<!--小时刻度-->
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="00" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="30" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="60" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="90" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="120" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="150" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="180" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="210" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="240" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="270" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="300" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Canvas.Top="20" Canvas.Left="96" Fill="Black" Width="8" Height="8">
<Rectangle.RenderTransform>
<RotateTransform CenterX="4" CenterY="80" Angle="330" />
</Rectangle.RenderTransform>
</Rectangle>
<!--时针-->
<Rectangle Canvas.Top="60" Canvas.Left="97" Fill="{Binding Path=HourColor,ElementName=UserControl,UpdateSourceTrigger=PropertyChanged}" Width="6" Height="40">
<Rectangle.RenderTransform>
<RotateTransform CenterX="3" CenterY="40" Angle="0" />
</Rectangle.RenderTransform>
</Rectangle>
<!--分针-->
<Rectangle Canvas.Top="50" Canvas.Left="97" Fill="{Binding MinuteColor, ElementName=UserControl,UpdateSourceTrigger=PropertyChanged}" Width="6" Height="50">
<Rectangle.RenderTransform>
<RotateTransform CenterX="3" CenterY="50" Angle="30" />
</Rectangle.RenderTransform>
</Rectangle>
<!--秒针-->
<Rectangle Canvas.Top="40" Canvas.Left="97" Fill="{Binding SecondColor, ElementName=UserControl ,UpdateSourceTrigger=PropertyChanged}" Width="6" Height="60">
<Rectangle.RenderTransform>
<RotateTransform CenterX="3" CenterY="60" Angle="60" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</Viewbox>
</Grid>
</Border>
</UserControl>
为了使用时可以指定时针颜色,那么我们肯定是需要定义三个依赖属性表示,具体代码如下:
/// <summary>
/// UCClockArea.xaml 的交互逻辑
/// </summary>
public partial class UCClockArea : UserControl
{
public UCClockArea()
{
InitializeComponent();
//DispatcherTimer
SecondColor = new SolidColorBrush(Colors.Green);
}
/// <summary>
/// 秒针的颜色
/// </summary>
public Brush SecondColor
{
get { return (Brush)GetValue(SecondColorProperty); }
set { SetValue(SecondColorProperty, value); }
}
public static readonly DependencyProperty SecondColorProperty =
DependencyProperty.Register("SecondColor", typeof(Brush), typeof(UCClockArea), new PropertyMetadata(new SolidColorBrush(Colors.Green)));
/// <summary>
/// 分针颜色
/// </summary>
public Brush MinuteColor
{
get { return (Brush)GetValue(MinuteColorProperty); }
set { SetValue(MinuteColorProperty, value); }
}
public static readonly DependencyProperty MinuteColorProperty =
DependencyProperty.Register("MinuteColor", typeof(Brush), typeof(UCClockArea), new PropertyMetadata(new SolidColorBrush(Colors.Yellow)));
/// <summary>
/// 时针的颜色
/// </summary>
public Brush HourColor
{
get { return (Brush)GetValue(HourColorProperty); }
set { SetValue(HourColorProperty, value); }
}
public static readonly DependencyProperty HourColorProperty =
DependencyProperty.Register("HourColor", typeof(Brush), typeof(UCClockArea), new PropertyMetadata(new SolidColorBrush(Colors.Red)));
}
好了,重点的地方来了,我们如何将定义的颜色在界面上提现呢? 这个时候就需要绑定。刚开始时,我也不清楚自定义的控件中需要怎样绑定,因为不存在上下文指定。后来查找资料采用了上面xaml中的方式,这种写法的意思是找到名字问指定名字的控件,将属性绑定到这个控件的属性上去。当然这边还有另一种写法:{Binding RelativeSource={ RelativeSource AncestorType=UserControl, AncestorLevel=1,Mode=FindAncestor},Path=BorderBrushColor,UpdateSourceTrigger=PropertyChanged} ,这种写法的意思是查找界面的逻辑树,往上找到第一个UserControl将此作为上下文。我认为这种方式没有上面的那种性能高,毕竟树查找比较费时。
—
后记:
上面的代码在设计是,在vs中是看不到指针的,但是在别的窗体引用时可以看到指针,这是因为在控件本身设计时,没有实例化,控件不知道绑定的数据上下文,一旦被引用,vs会默认实例化这个这控件(即使在设计时也是实例化引用的控件的),所以在这个时候可以看到依赖属性中设置的指针颜色。
其实使用UserControl做这个时钟功能完全没必要,找时间我带大家用继承自Control的方式来实现这个时钟。